①文字の大きさや色を変える
step7 ①文字の大きさや色を変える
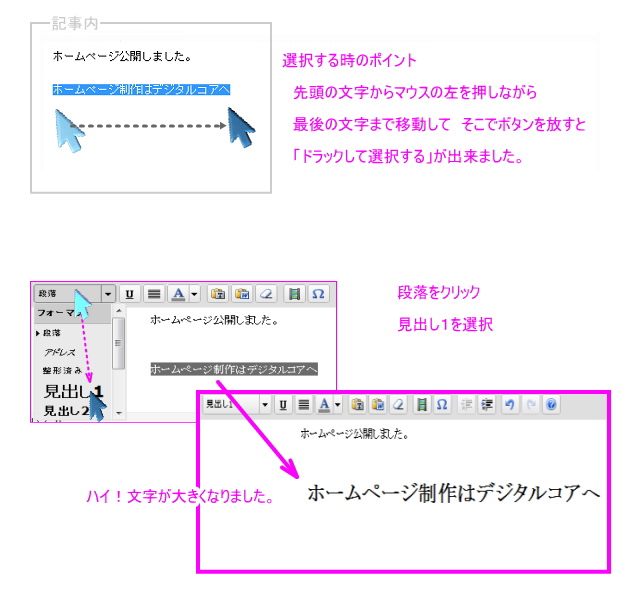
記事の中にある大きさや色を変更したいところを選びます。
※専門的には「ドラッグして範囲を選択する」と言います。

画面の段落をクリックして見出し1を選択します。
補足説明
HTMLの知識があれば、<font size=”5″>テキスト</font> のように指定することも可能ですが、ワードプレス(WordPress)の編集では「見出し1~6」のように使います。
見出し1は「H1タグ」と呼ばれ、ホームページを作る際は、1ページに1ヶ所だけとなります。見出し2は「H2タグ」で2ヶ所まで、見出し3は「H3タグ」で2~3ヶ所。
見出し4と5は使わない場合も多く、Pタグ(通常の文字)と変わりません。
主にSEO対策の1つで、H1タグは「そのページの最も大事なキーワード」となります。
H1タグが、1つのページに複数あると、重要なキーワードが、重要ではなく評価が下がりますのでご注意ください。
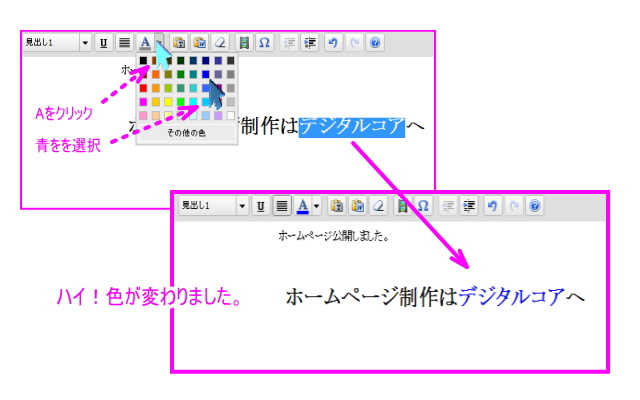
次は、色も付けてみましょう。

文字の大きさ出来ればブログの記事も、華やかになります。一度覚えれば、これからずっと使え、いろいろなところで応用もできますので、初めての方は何度か練習してください。
「文字の大きさ・色の変更」が出来ると、次に説明する「リンクボタン」と「写真や画像」がより引き立ちます。
文章だけでは伝わらない気持ち(感情)なども表現できるかもしれません。
