ブログを表示すると公開日時が新しい記事から順に表示されており、先頭には最も新しい公開日時の記事が表示されます。

特定の記事をブログの先頭に表示したいと考えた場合、他のブログサービスの場合は未来の日付で公開することで常に同じ記事をブログの先頭に表示させることができる場合もありますが、WordPressの場合は未来の日付で記事を公開すると予約投稿になってしまい記事が表示されなくなってしまいます。
その代わりではないのですが、WordPressでは特定の記事を公開日時に関係なくブログの先頭に固定表示する機能が用意されています。
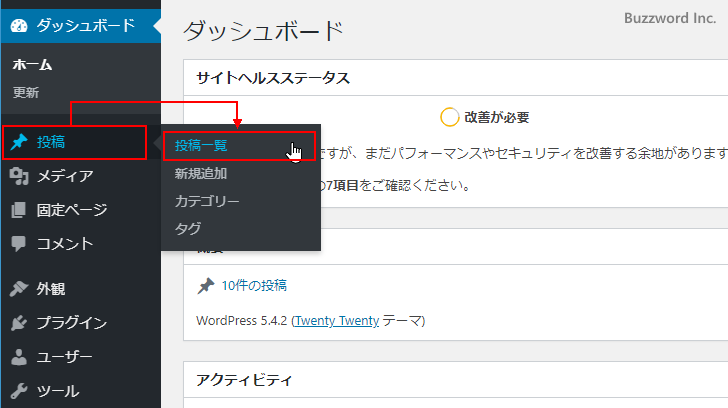
それでは実際に試してみます。新しい記事でも設定はできるのですが、今回は以前に投稿した古い記事をブログの先頭に固定表示するように設定してみます。画面左側の「投稿」メニューの中にある「投稿一覧」メニューをクリックして下さい。

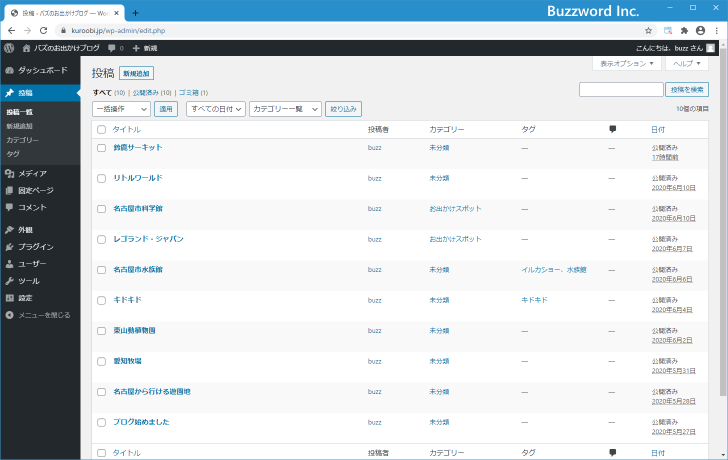
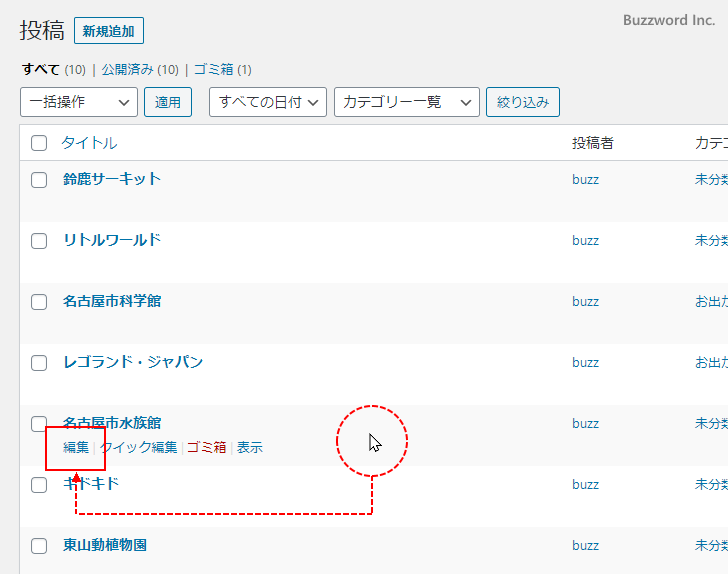
「投稿」画面が表示されます。これまで投稿された記事の一覧が表示されています。

記事一覧の中からブログの先頭に固定表示したい記事にマウスを合わせ、表示されたメニューの中から「編集」をクリックして下さい。

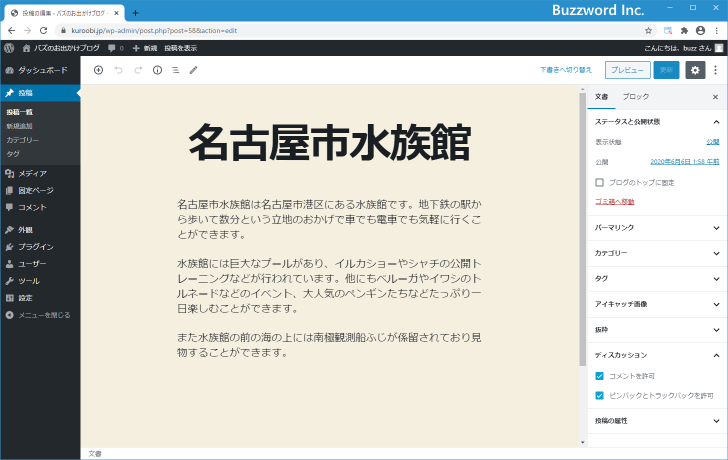
記事の編集画面が表示されます。

「公開」ブロックの公開状態の右側に表示されている「編集」をクリックして下さい。

公開状態を設定する画面が表示されます。

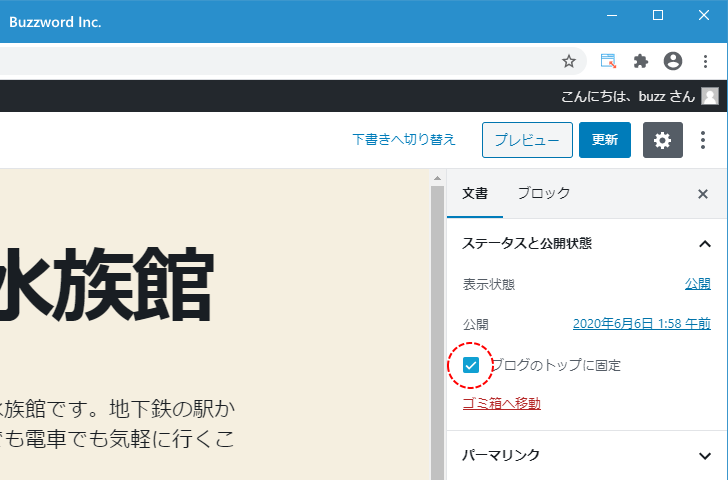
記事をブログの先頭に固定表示するには、公開状態が「公開」になっている必要があります。その上で「この投稿を先頭に固定表示」にチェックをして下さい。チェックが終わりましたら「OK」をクリックして下さい。

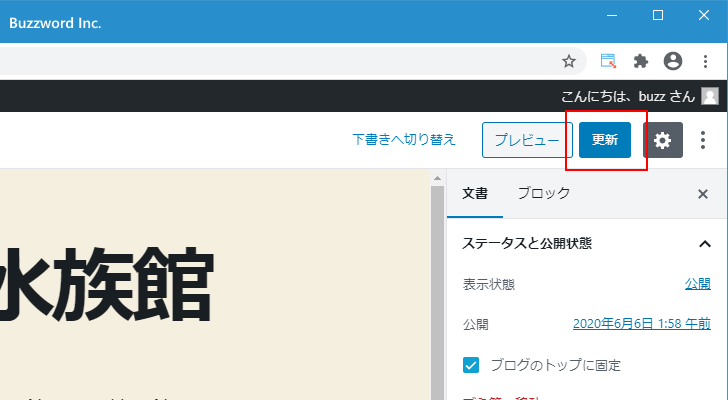
公開状態が「公開 (先頭に固定表示)」となりました。それでは「更新」をクリックして下さい。

記事がブログの先頭に固定表示されるように変更されました。

— —
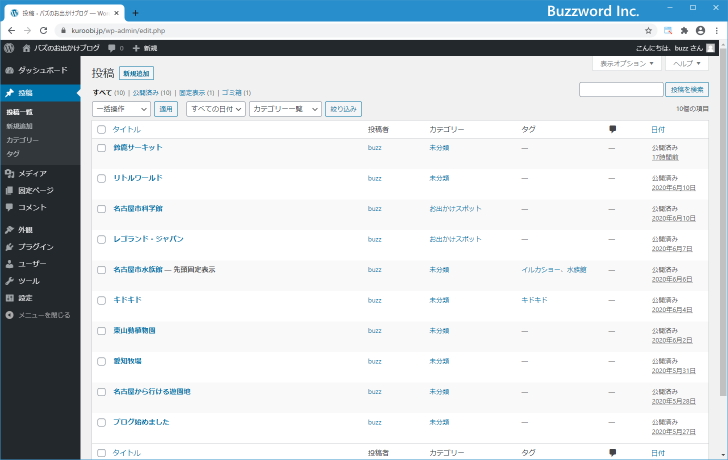
先頭に固定表示にした記事が管理画面上でどのように表示されるのかを確認してみます。先ほどと同じ手順で「投稿」画面を表示して下さい。

固定表示を設定した記事はタイトルの後に「―先頭に固定表示」という表示がされています。このように投稿済の記事が先頭に固定表示するように設定さえているかどうかは「投稿」画面で確認することができます。